はてなブログ無料版でトップページのカスタマイズ・記事一覧で見やすく
久しぶりの『ブログ日和』
記事を書いていると、そちらに時間をとられ
なかなかカスタマイズに手が回らない ろみです。
記事数は少ないですが、雑記ブログなのでトップページを見た時に
これは何の記事だろう、興味がある記事はどこだろう?
少しだけ分かりやすくするために一覧形式を取り入れてみました。
『はてなブログpro』の人は管理画面の設定ですぐに変更出来るので
私のように無料版で利用している場合の記事となっています。
簡単!コピペで出来るトップページを記事一覧にする方法
たくさんの先輩方が記録を残してくれているので、とても助かります。
しかもコピペ!
コピー&ペースト大好き (*´ω`*)
そんな私が先輩方の記録を参考にしながらやったことのまとめです。
内容は殆ど変わらないので、後ほど参考にしたサイトを記載しておきます。
まずはバックアップ
カスタマイズによってブログのデザインが大きく変わる時は、
バックアップをしておいた方が安心です。
定期的にしておくと良いのですが、忘れがちになるので
こういった変更時などを利用しておきましょう (*'▽')
バックアップの方法を載せています。
最初の確認
それではカスタマイズを進めてみます。
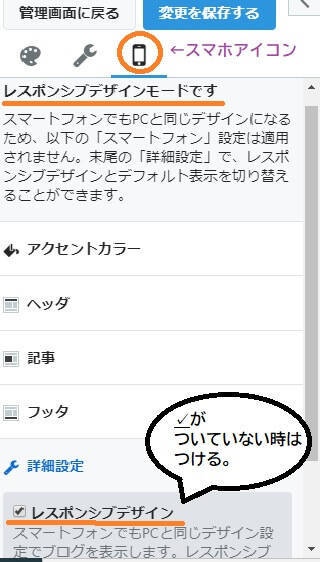
まずは自分のブログがスマホなどに対応しているレスポンシブデザインなのかを確認。
一覧形式にするのに、javascript のコードを使うためレスポンシブデザインでないとスマホやタブレットなどには適応できないからです。
おさらい レスポンシブデザインかの確認

トップを記事一覧にするコード
このコードは自動的に記事一覧としてアーカイブページ (記事を保存するフォルダのようなもの) に飛ばす機能です。
私のページからコードをコピペしたい人のために残しておきます。
入力する (張り付け) 場所は
- ダッシュボード
- 設定
- 詳細設定
詳細設定の中の「headに要素を追加」にコードを貼りつける。
先人様のコードを参考に引用させていただいております。
コード内の変更箇所は全部で4つ
- 自分のURL=トップページのURL 私の場合は romita.hatenablog.com
- 自分のブログ名=私の場合は ことり日和
張り付けたあとは、詳細設定の中の一番下。
変更する ボタンを忘れずにクリック☆
ろみの失敗
おっちょこちょいも健在です。
貼り付けコード内に記載する自分のアドレスのスペルミス。
それをしてしまうと、どれどれ~と設定したトップを見ると
「そのページは存在していません。」
のような無情なページを見ることになるのでお気をつけ下さい。
(*´Д`) そりゃそ~だ
また、ぱぱっと張り付けていくと「https://」がダブっていたり
最後の「/」が増えたり消えていたりなどしている場合もあるので
自分のアドレス入力箇所だけは慎重に入力していく方が無難です。
何も問題がなければ、これでトップが一覧形式になっていると思います。
あら、簡単! ( ゚Д゚)
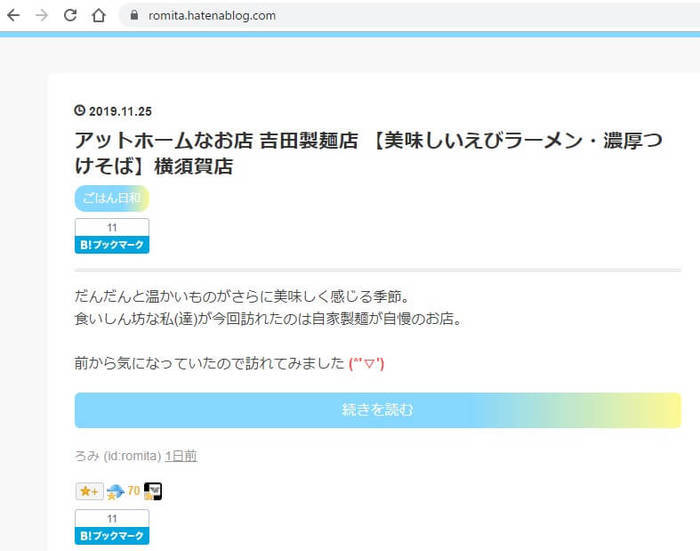
左が今までのトップ画面 / 右が変更後のトップ画面


美味しそうに…いえ、見えやすくなりましたでしょうか?
今までは記事の最初の方に「続きを読む」と設定していました。
記事ごとに設定しないといけないので、
手間と感じる人には今回のカスタマイズは良い機能だと思います。
このカスタマイズは1度設定すると全ての記事に対応出来るのも嬉しいですね。
またパッと見て記事内のイメージが付きやすいのも良いですね。
スマホへの設定
先ほどのコードを張り付けた状態で終わると、スマートフォンでブログを見た時
トップの一覧がズラ~と出てきてしまいます。
これは逆に重くなってスクロールするのも大変です…。
と、いうことで一覧にでる記事数を減らすためスマホ用にも設定をしておきます。
こちらもコードをコピペできます。
長いですけどね!
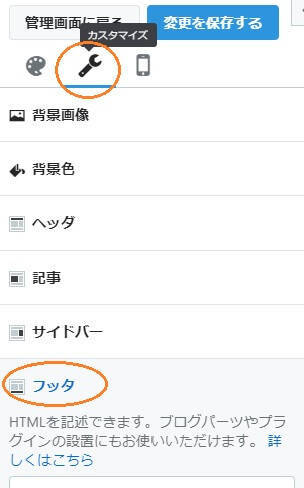
場所は
- ダッシュボード
- デザイン
- カスタマイズ
- フッタ

例を上げると、だいたい5記事くらいに設定しているので
まずは私もそれで調整してみました。
最後は 変更を保存する のクリックを忘れずに!
参考にしたサイト
kurokinomizuiwa.hatenablog.com
ありがとうございました。
トップページ、カスタマイズの注意点
さだかではありませんが今回の設定をすると、Googleの評価に影響するという話があります。
気になる人や、
これからアドセンスの申請をする人は気をつけておいた方が良いかもしれませんね。
私と同じようにカスタマイズしてみたい!
という人は審査通過後の方が安心かと思います (*'▽')
最後に
ブログをはじめた頃は、ブログのことやカスタマイズのことを調べたり
殆どそちらに時間を費やしていました。
今でも分からないまま続けている部分もありますが、
記事を書ける状態にはなっていたので色々後回し (*´Д`)
読みにくいブログであるにもかかわらず、
遊びに来て下さっている方には感謝であります。
まだまだ手直ししないと~と思っている箇所もたくさんありますが
徐々に試してみたいと思います。